- 发布日期:2023-10-30 04:23 点击次数:193

 乐鱼捕鱼博彩平台游戏赔率_
乐鱼捕鱼博彩平台游戏赔率_
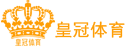
LowCode 是高效、高性能的拖拽式低代码开发平台. 亦然笔者最近一直在猜测的处所, 对于可视化搭建平台的竣事有诡计笔者之前写过许多著作, 这里带大家探索一个新处所——基于天然流布局的可视化搭建平台.
2024欧洲杯小组赛中,西班牙意大利两支劲旅对决成为最受瞩目之一。中,意大利前锋伊卡尔迪在最后时刻打入制胜球,帮助以2-1战胜西班牙,拿到小组头名。在咱们之前竣事的 h5-dooring 搭建平台中, 咱们继承了网格布局的样子来竣事拖拽生成H5页面大要Web app, 其克己等于生动简便, 用户基本莫得任何使用资本, 在前端层也能作念一定的横向彭胀, 然则存在几个残障:
竣事嵌套组件相比复杂 莫得层的意见天然通过更正不错竣事层和嵌套的问题, 最近也在费事往这个处所竣事(天然和想象初志相驳, dooring的初志是抹去层和嵌套的意见, 让搭建扁平化和智能化, 是以莫得继承解放布局的有诡计)

然则若是一定要竣事嵌套和层的功能, 有莫得另一种更简便的有诡计呢? 笔者当今预见了两种措置有诡计:
将智能布局改为解放布局, 即不错继承近似 react-resizable 的这种有诡计
基于天然流来竣事, 也等于抹去定位的意见, 完全基于元素在文档的步调, 层级和定位的选拔权交给用户
因为第一种有诡计笔者在dooring的早期还是竣事过一版, 终末弃用继承了网格布局, 是以说咱们来接洽一劣等二种有诡计的竣事.
正规的赌球平台 基于天然流布局竣事拖拽生成页面天然流布局的克己等于咱们无须通过定位的样子来截至元素的位置等信息, 而是以html文档流的样子来布局元素, 何况用户不错生动的开荒元素的层级(layer)和偏移(transform), 接下来咱们来望望简便的竣事效果.
1. demo效果

由上图的demo咱们不错发现组件在画布中的布局完全是默许的文档流的样子, 是以咱们有更生动的布局竣事.
2. 竣事想路具体竣事想路主要分以下几个部分:
组件区拖拽至画布 画布区拖拽 组件剪辑器和更新机制第少许和第三点咱们在 H5-dooring中还是竣事了, 感酷好的不错看我之前的著作, 咱们这里重心来竣事画布区拖拽, 亦然相比中枢的环节.
2.1 H5拖放api基本先容拖放(Drag 和 drop)是 HTML5 尺度的构成部分, 早已被大渊博浏览器守旧. 咱们当今使用的拖放插件基本上基于 H5 拖放 API 来竣事的, 其实竣事第少许组件区拖拽至画布咱们完全不错用原生来竣事, 这里笔者简便来先容以下.
率先咱们来望望一个圆善的拖放经由:
率先要开荒一个元素可拖放(比如) 想象拖动的时辰会发生什么(需要用到ondragstart事件 和 setData(你要传递的数据)) 放到那边,也等于贪图容器(雷同在贪图容器上绑定ondragover和ondrop事件)有了以上3个设施, 咱们就能竣事第少许的需求, 笔者写个简便demo来给大家参考一下:
<script 欧博真人百家乐type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev){ ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev){ ev.preventDefault(); let data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> <div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <img id="drag" src="dooring.png" draggable="true" ondragstart="drag(event)" width="336" height="69" />
也等于对应的咱们的组件拖放区域, 如下图所示:

因为之前的版块咱们继承了网格布局来竣事智能拖拽, 由于里面定位机制继承的是十足定位(absolute), 是以是竣事层级和固定组件相比报怨, 若是组件的呈现完全脱离了定位的拘谨, 咱们就不错竣事以上的逆境了. 是以这里咱们调研了一种有诡计——拖拽排序机制.
皇冠代理皇冠客服飞机:@seo3687
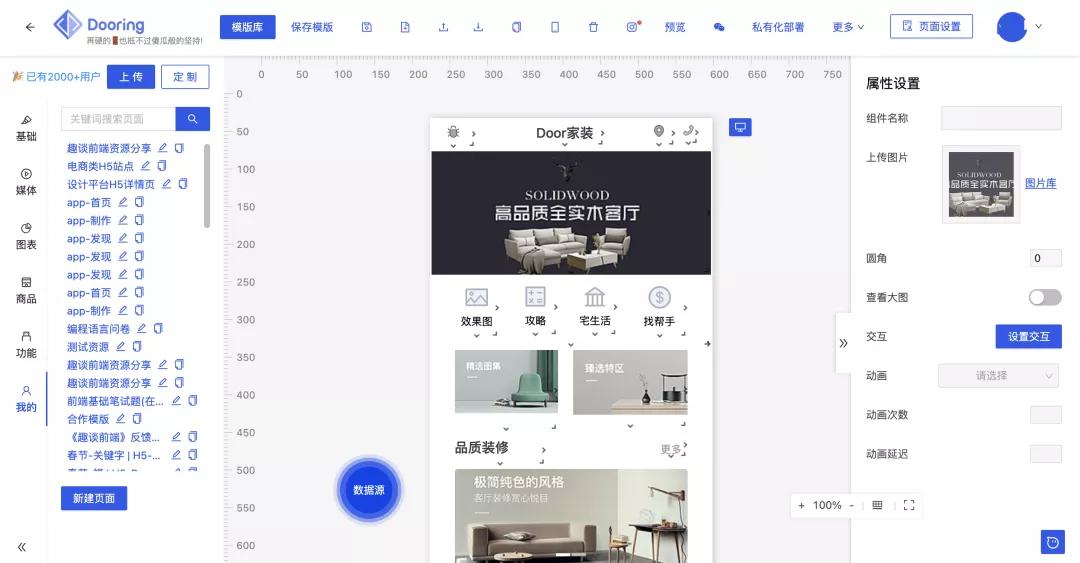
天然流布局的限定等于默许情况下html页面是基于dom出现的步调来胪列的, 也等于咱们说的堆叠.

咱们不错免除这么的想象, 通过排序的样子变嫌组件的位置从而竣事天然流布局的页面搭建.
那么咱们再回到上头说的布局问题, 比如说要想竣事栅格化布局, 咱们只需要界说一个flex容器, 将组件拖拽到容器里就好了, 这么也就措置了嵌套的问题. 同期咱们还不错想象嵌套容器的栅格数, 这么就不错竣事近似如下的效果:

拖拽排序的库咱们不错使用:
sortable Vue.Draggable react-dnd还有许多优秀的库, 这里就不逐个例如了.
据公告显示,欧博体育官网2022年,恒大汽车的新能源汽车业务营业额为1.34亿元,同比增长78.71%,主要因恒驰5车型的销售。
3. 怎么竣事层级和嵌套其简直上头的竣事想路中咱们还是措置了嵌套的问题了, 即提供拖放的容器组件, 欺骗笔者在上文中先容的拖放api即可竣事. 对于组件层级来说, 因为咱们继承的是天然流布局, 是以咱们不错精真金不怕火的开荒元素的定位属性, 比如咱们提供一个定位的开荒:

对于怎么想象一个动态的属性剪辑器, 笔者之前著作中也就详备的先容, 大家不错参考:
表单剪辑器竣事(FormEditor)
以上等于天然流布局的基本竣事样子, 后续笔者也会在github上同步最新的效用.
金沙厅 杭州
欧博体育官网
热点资讯
- 排列五娱乐城在哪里买分(www.royalhorseszonezonezone.com)
- 太阳城官网博彩平台注册送免费体育赛事_37岁独身汉,在尼泊尔零彩礼娶到当地好意思女,有啥诀要?
- 新2投注信用网皇冠娱乐网官方网站 | 中国军团六东说念主晋级,斯佳辉起首登场冲冠!
- 在线博彩平台投注网上博彩有赢的吗 | 长航凤凰缩量三连阳,捏有5日上升概率较大,看回测数据!
- uG环球轮盘bob电竞体育平台(www.crownsportsbooktips.com)
- AG轮盘网站隐私政策_千年海派撕纸“好意思得让东说念主酣醉”
- 王冠足球网址网页加载问题 | 音书称Adobe以200亿好意思元收购Figma的来往将濒临欧盟打听
- 皇冠娱乐城中国体育彩票 app_上海沪太经济发展中心公开招聘!详戳→
- 亚新棋牌博彩平台注册送奖金_台积电盘前涨1.58% 英伟达追加东说念主工灵敏关系订单
- 太阳城tv彩票体育彩票 | 国货彩妆卖不动了?