- 发布日期:2023-10-30 01:40 点击次数:169


snippets 是片断的道理,VSCode 提拔自界说 snippets,写代码的本事不错基于它快速完成一段代码的编写。
皇冠现金
不仅仅 VSCode,基本悉数的主流裁剪器都提拔 snipeets。
一个功能被这样多裁剪器都提拔,那细目是很灵验的,关联词这功能大大都东说念主都没用起来。
我之前写过一篇 snippets 的著述,讲了 snippets 提拔的各式语法和建设情状,关联词并没灵验这些来作念一个真确的案例。
是以,这篇著述就来讲一个真确的 snippets,基本用到了悉数的 snippets 语法。能沉寂把它写出来,就不错说 snippets 还是掌持了。
咱们照旧先回来下 VSCode 的 snippets 语法
皇冠体育足球 snippets 基础snippets 是这样的 json 重要:
{ 开云电子游戏 "alpha": { "prefix": ["a", "z"], "body": [ "abcdefghijklmnopqrstuvwxyz" ], "description": "字母", "scope": "javascript" } }
prefix 是触发的前缀,不错指定多个
body 是插入到裁剪器中的骨子,提拔许多语法
description 是描写
scope 是胜仗的话语,不指定的话即是悉数话语都胜仗
body 部分即是待插入的代码,提拔许多语法,亦然一种 DSL(范畴特定话语)。
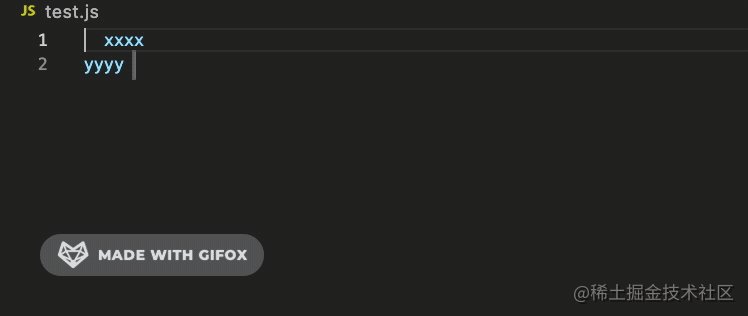
提拔通过1、2 指定光标位置:

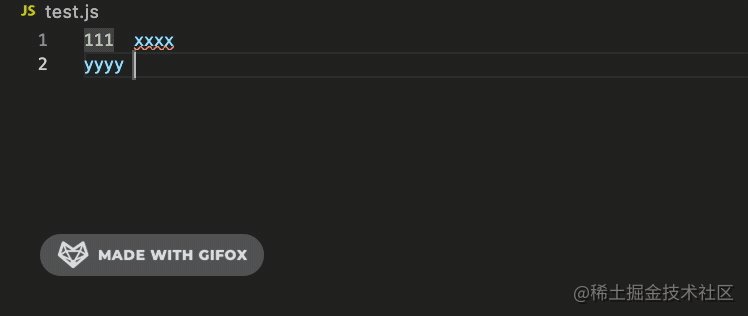
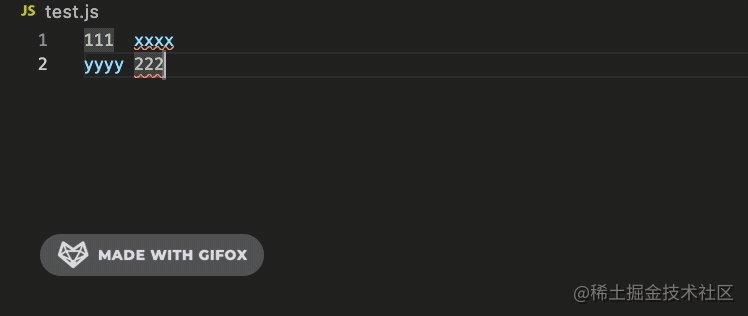
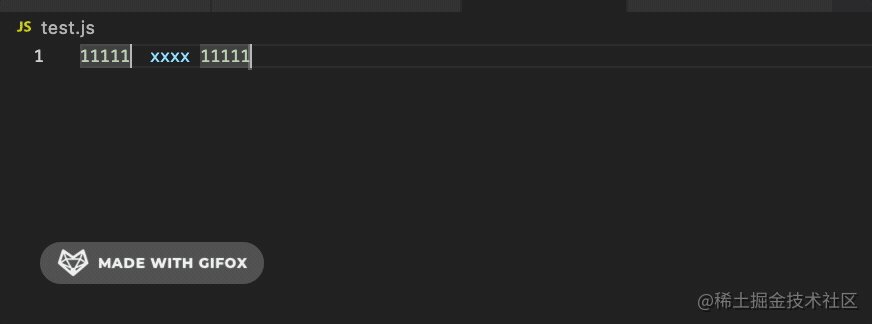
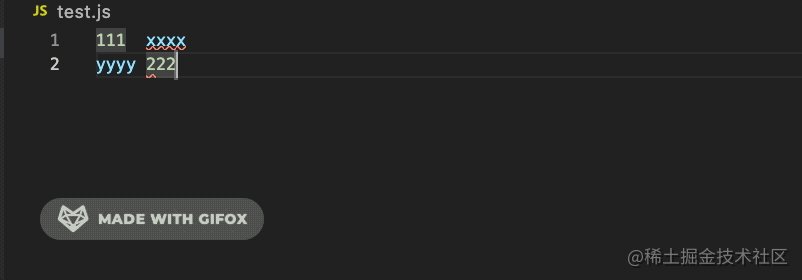
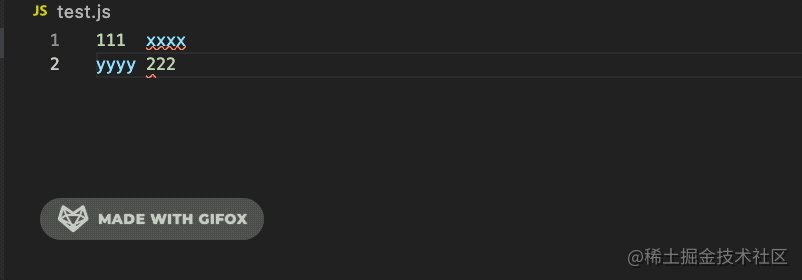
"$1 xxxx", "yyyy $2"

不错多光标同期裁剪:
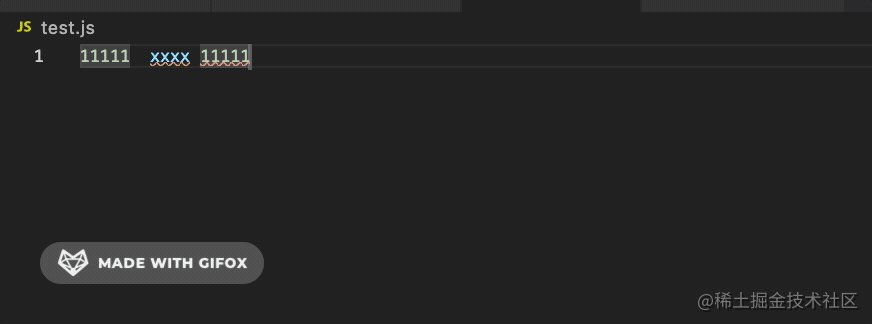
"$1 xxxx $1"

不错加上 placeholader,也不错作念默许值:
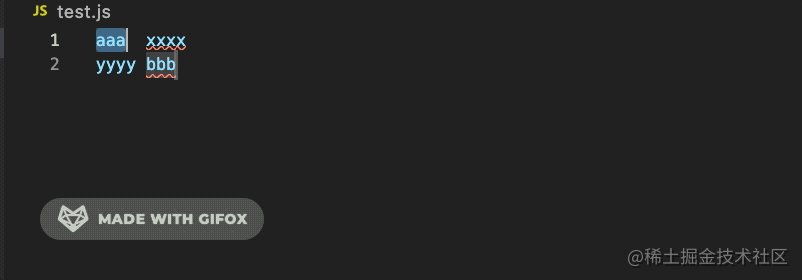
"${1:aaa} xxxx", "yyyy ${2:bbb}"

不错提供多个值来遴荐:
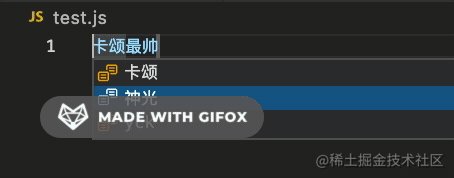
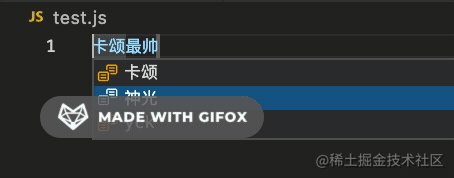
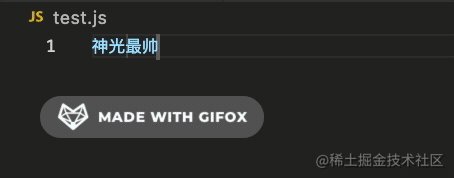
"${1|卡颂,神光,yck|}最帅"

还提供了一些变量不错取:
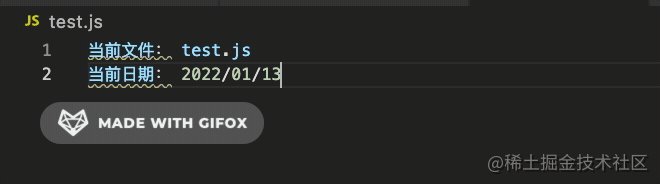
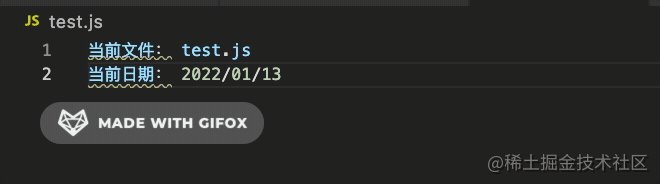
"现时文献: $TM_FILENAME", "现时日历: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"

况兼还能对变量作念正则替换:
"${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"

基本语法过了一遍,大师知说念提拔啥就行,后头咱们来作念个真确的案例,把这些用一遍就会了。
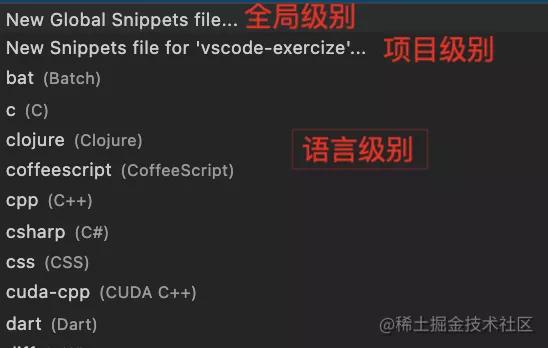
通过 command + shift + p,输入 snippets 然后遴荐一种范围:


snippets 有 project、global、language 3 种胜仗范围。我个东说念主写 global 级别的相比多,技俩和话语级别的也不错。
基础过完结,接下来咱们就来写一个 snippets 吧。
实战案例我最近在作念 vue 的技俩,写 router-link 相比多,是以封装了个 router-link 代码的 snippets。
高品质全棉面料,处在透气舒服和垂顺硬挺的平衡点,加入凉感与抗菌工艺的处理,使得夏日穿着更加爽滑舒适;版型宽松,无论单穿或是叠搭都是不错的选择。
咱们先写个最浅薄的版块:
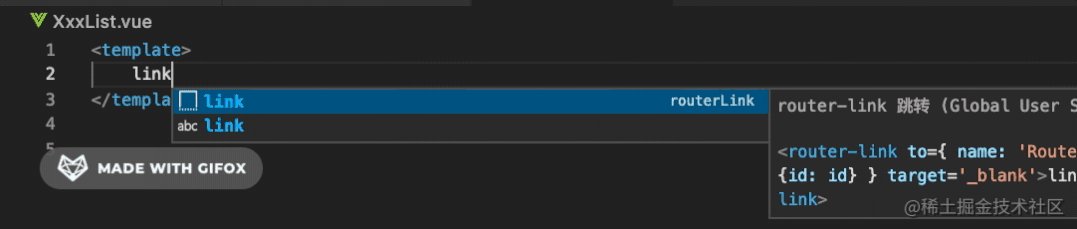
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name:'xxx', params: {id: 1} } target='_blank'>link</router-link>" ], "description": "router-link 跳转" } }
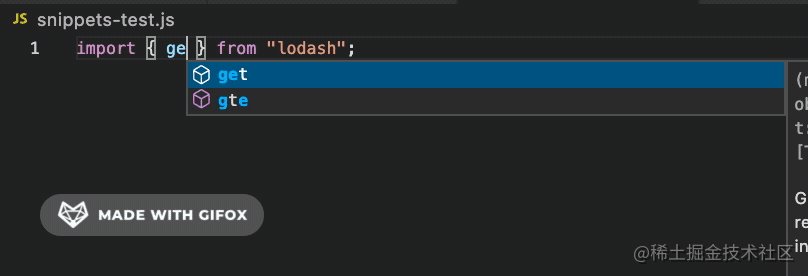
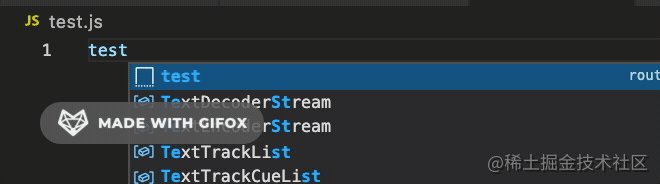
这个没啥好说的,即是字据前缀补全骨子:

然后在 name、id、皆集翰墨处加三个光标,也即是1、2、$3:
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name: $1, params: {id: $2} } target='_blank'>$3</router-link>" ], "description": "router-link 跳转" } }
不错按 tab 键快速裁剪其中变化的部分:

然后加上 placeholder:
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name: '${1:RouteName}', params: {id: ${2:id}} } target='_blank'>${3:link}</router-link>" ], "description": "router-link 跳转" } }

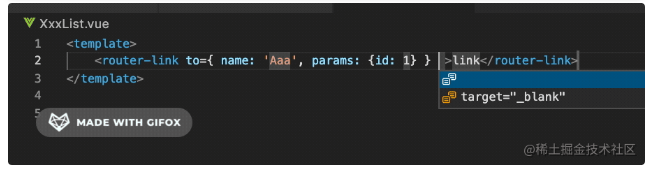
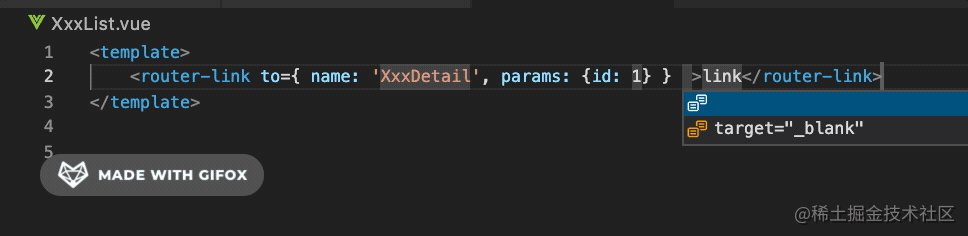
其实 target 部分亦然可选的,欧博体育注册这里咱们用多选来作念:
唯美选项有两个,即是 target="_blank" 不祥空格。
${3| ,target=\"_blank\"|}
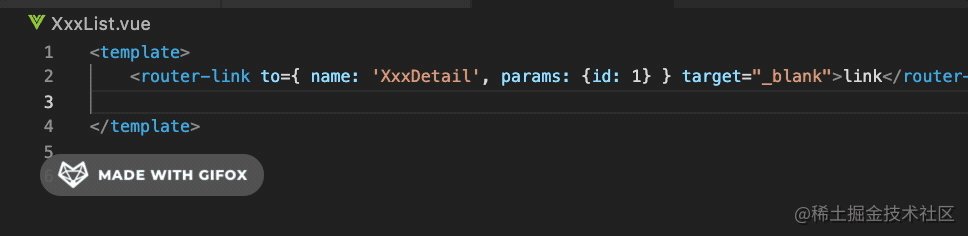
是以 snippets 就形成了这样:
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name: '${1:RouteName}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>" ], "description": "router-link 跳转" } }

跳转地址大大都是和现时文献名相干,比如 XxxYyyZzzList 跳转 XxxYyyZzzDetail 的相比多。
皇冠客服飞机:@seo3687是以咱们默许值取现时文献名,用 TM_FILENAME 变量(悉数可用变量不错在 vscode 官网查):
${1:$TM_FILENAME}
面前的 snippets:
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name: '${1:$TM_FILENAME}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>" ], "description": "router-link 跳转" } }
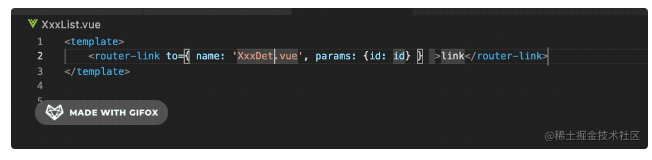
成果是这样:

如实把文献名填上去了,关联词还要手动改,能不可填上去的即是改了之后的呢?
不错,变量提拔作念 transform,也即是正则替换:
XxxList.vue 要取出 Xxx 来,然后拼上 Detail,这样的正则不难写:
用 js 写是这样的:
'XxxList.vue'.replace(/(.*)List\.vue/,'$1Detail')

在 snippets 里也差未几,只不外用 / 分开:
${TM_FILENAME/(.*)List\\.vue/$1Detail/i
是以 snippets 就形成了这样:
{ "routerLink": { "prefix": "link", "body": [ "<router-link to={ name: '${1:${TM_FILENAME/(.*)List\\.vue/$1Detail/i}}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>" ], "description": "router-link 跳转" } }
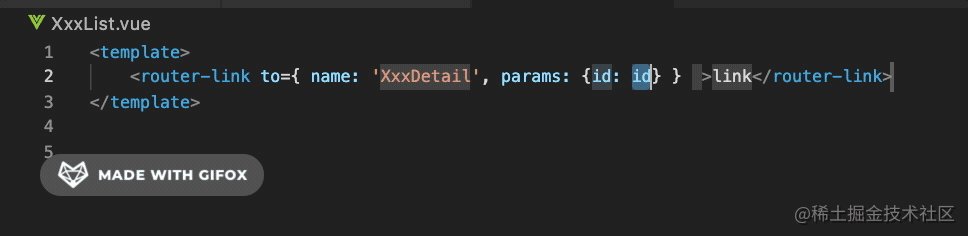
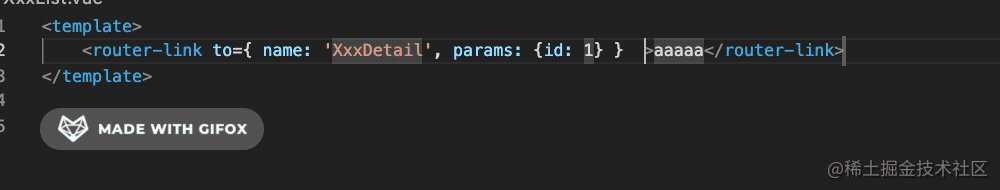
填入的代码都是替换好了的:

皇冠hg86a
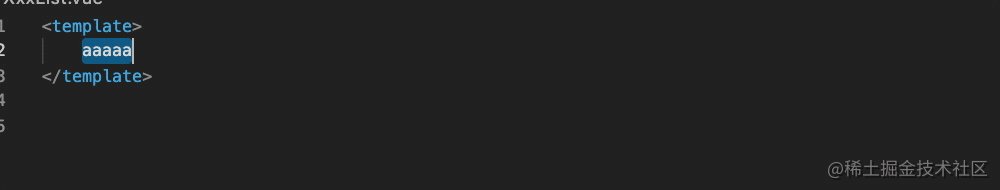
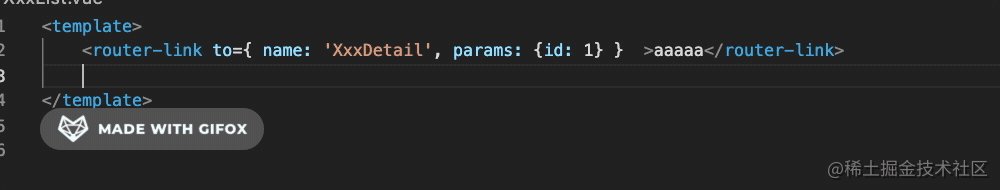
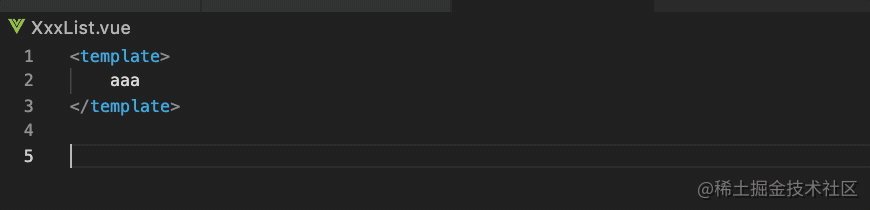
皆集的骨子咱们但愿用选中的骨子,这个也有变量,即是 TM_SELECTED_TEXT。
电竞比赛金沙厅菜单
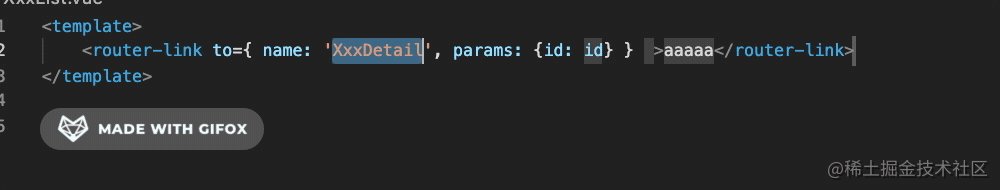
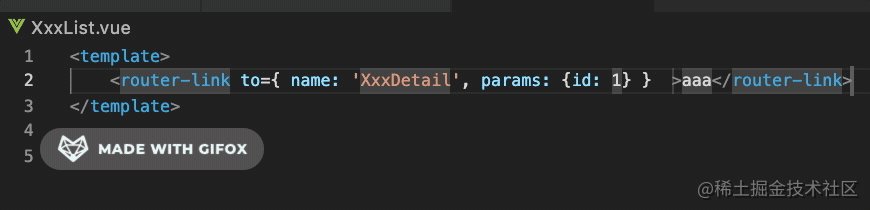
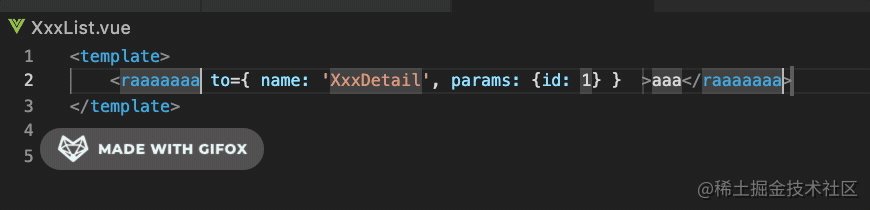
终末,咱们但愿 router-link 这个标签也不错变,况兼改的本事开闭标签不错一说念改。
这个要用多光标裁剪,指定多个 $x 为磨灭个数字就行。
<${5:router-link}></${5:router-link}>
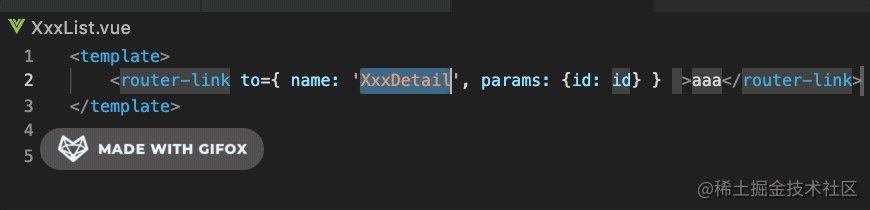
成果即是这样的:

这即是最终的 snippets,悉数 snippets 语法都用了一遍。
竣工 snippets 如下,大师不错在 VSCode 里用用看,用起来体验照旧很爽的:
{ "routerLink": { "prefix": "link", "body": [ "<${5:router-link} to={ name: '${1:${TM_FILENAME/(.*)List\\.vue/$1Detail/i}}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:$TM_SELECTED_TEXT}</${5:router-link}>" ], "description": "router-link 跳转" } }
总结
基本悉数主流裁剪器都提拔 snippets,也即是建设代码片断来擢升设立遵守,VSCode 也不例外,这是一个很灵验的功能。
银河娱乐澳门国际马拉松参赛名额VSCode snippets 提拔 global、project、language 3 种胜仗范围。我个东说念主用全局的相比多。
它也算是一种 DSL 了,提拔许多语法,比如指定光标位置、多光标裁剪、placeholder、多选值、变量、对变量作念调节等语法。
指定光标位置:$x 多光标裁剪:$x $x 指定 placeholder 文本:${x:placeholder} 指定多选值:${x|aaa,bbb,ccc|} 取变量:$VariableName 对变量作念调节:${VariableName/正则/替换的文本/i}咱们写了一个 router-link 的 snippets,轮廓应用了这些语法,过一遍就会了。
能我方界说适应我方的 snippets,关于擢升设立遵守是很有匡助的。要是没写过,不妨从今天开动试一下吧。
欧博体育官网
热点资讯
- 乐鱼百家乐菲律宾博彩客服考试_坚毅初心结硕果,守正立异向将来——驰念《东说念主民中国》日文版创刊70周年茶话会在京举行
- 葡京娱乐最大博彩公司网站 | 好意思国页岩油巨头警戒除非政府饱读动开垦 不然油价将迈向150好意思元
- 亚新娱乐城足球投注平台app_邮报:科尔维尔将和蓝军续约至2029年周薪10万镑,并获广泛契机
- 贝博三公足球外围投注网址_加入咱们丨迎接来到北大病院参预入院大夫程序化培训
- 皇冠体育真人博彩平台注册 | 格林伍德最近一年半未能参预比赛, 而他的条约还剩下两年
- 2024年北京赛车骰宝博彩平台注册送红包(www.yovze.com)
- AG捕鱼博彩平台免费游戏(www.huangguantiyuvipmedia.vip)
- 排列三色碟体育直播app排行_上游前锋|程潇私服穿搭共享,邻家女孩进阶教科书
- 彩票百家乐欧洲杯俄罗斯和波兰(www.crowndicesitezonezone.com)
- 彩票色碟中国体育彩票微信_当Web3遇上AI:一场火花四溅的热诚碰撞丨GAIR 2023